Unityでキズナアイ(Vtuber)を動かしたい-1-
最近流行りのVirtualYouTuber、有名なのはキズナアイとかミライアカリとか?
動画もおもしろいし、何よりかわいい。
聞くところによると一部のVtuberはそのモデルを公開してるとか!是非とも自分の好き勝手あんなことやこんなことをだな
是非ともUnityなんかで動かしてみたい!!というあるみにの軌跡。
あと、用語だったり、厳密な表現をしないようにしてるつもり(カッコでやんわり言及してるかも)。
VtuberたちのMMDモデルが一般に公開されている
URLは↓↓
キズナアイ

http://kizunaai.com/download-page/
ミライアカリ

ねこます(みここ)

シロ

ざっと四天王?あげてみました(輝夜月ちゃん公開されてまへん)
注意!!
もちろん彼女たちのデータを使わせてもらうからには……
しっかり利用規約を読んで、守ることが必要!!!
ライセンス表記や、再配布、商用利用等について書かれているので、うっかり訴えられないように気を付けないと……
ダウンロード先や、ダウンロードした先には利用規約について書かれたテキストがあるはずなので確認する。
MMDモデルをUnityにインポートする
むしろここが知らなきゃできないだけでこの後のことはただのUnityの話になる。
参考にしたサイトはここ↓↓
まず、MMDデータすなわちpmxファイル(とそれプラス色々)というものは、Unityで直接サポートされているわけではありません。
上記のねこますさんの「みここ」はunityで読み込める、fbx形式のデータも配布されていますが、それ以外はD&Dしても簡単にキズナアイちゃんは現れてくれないのです。
そのために、MMDデータをUnityにインポートし、操作可能にするためのツールが必要ということになります。
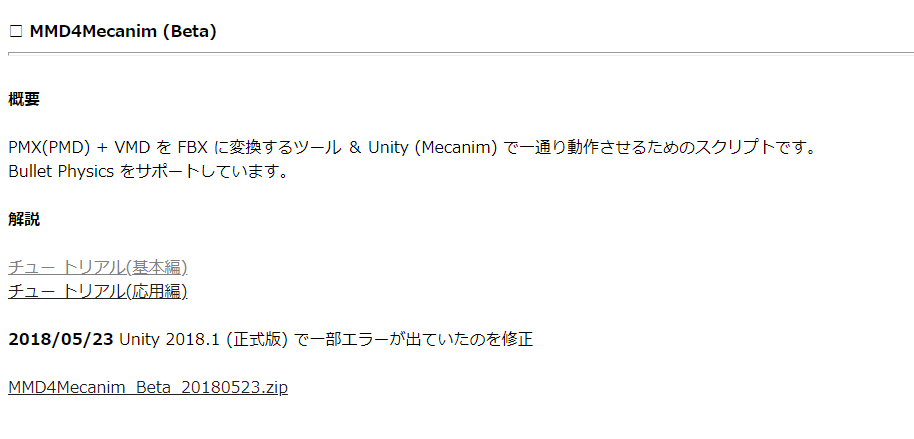
0.MM4DMecanimを使う
ということで使用するのが「MM4DMecanim」というツール(スクリプト等)です。
Noraさんという方が作成した、MMDデータをUnityで動作するfbxファイル(Mecanim)に変換してくれるもので、インポートしたMMDモデルの細かいコントロールができます。(めっちゃ助かった)
1.MM4DMecanimをダウンロード
ダウンロード先 http://stereoarts.jp/

リンク先の2項目?ですかね。
あれっ、おととい更新されてるやんけ!!!(5/24執筆中)
2.UnityのプロジェクトにMM4DMecanimをインポートする
Plane(床)だけを設置した空虚な空間にキズナアイちゃんを降臨させたいと思います。
あ、
ちょっとまって
(c)Kizuna AI
ライセンス表記しておこうな。

えっと……大丈夫なはず……モデル配布しないし……品位も多分……ないなくない。
よし
多分大丈夫なはず。
失礼しました、続けます。
まず、先ほどダウンロードしたファイルを見てみると、

Unityなマークをした「MMD4Mecanim.unitypackage」というファイルがあるので、UnityのプロジェクトのAsset部分にD&Dでぶち込みましょう。

初回はいくらか処理が必要かも


上は「追加の前にちょっとしたアップグレードが必要だからバックアップを取るよ」ってので、下はUnityにインポートする内容選べるよって感じなのでとりあえずGo ahead と全部Importで。
(上について詳しいgoogle翻訳(たよるな)は最後に)

Assets部分がこうなれば入ったことになるはず。
3.ダウンロードしてきたMMDファイルをUnity用に変換
あとからダウンロードしてきたMMDファイルも入れるだけ!

入れたファイルに勝手に項目が追加されているので選択してみます。

別ウィンドウに利用規約等が記載され、いくつかの項目にチェックを入れれば、変換が可能になります。

データ配布なんてする気サラサラねぇ!!!processを押して変換開始!!

黒い画面でなんかやってるので見守る。

ちょっと待てば……

なんか青いブロックつきのファイルが新しく生成されました!
下の方に「KizunaAI.fbx」とあるので、fbx化に成功!
4.いざアイちゃんをUnityの世界へ
これでUnityで使用できます、さっそく放り込んでいきたいのですが、fbx化したものを見てみましょう。

よく見ると▽がありますが、クリックするとなんか色々出てきます。
いくつかの必要なデータをまとめて持っているということなので、一番上を持ってまとめてSceneへD&D!

すると……

!?

おお!!!!

かわいい!!!!!!!!!!!
……というわけでVtuberのMMDモデル、キズナアイちゃんをUnityに召喚することができました!
まとめ
というわけで、MMDデータをUnityの世界に引っ張ってこれました。
適用出来ればこっちのもの、MMDモデルの動かし方についてはUnityの領分。
せっかくなので、簡単な動かし方と、表情の変え方くらいまでブログにしようと思っています。
というかそれしか書くことはない
インポートの仕方だけだとn番煎じ感あるしひとと通りにまとめてみようね。
説明飛ばしたとこ

まあいろいろ適当なくせにちゃんとしておきたいということで。
『 API更新が必要 このプロジェクトには、廃止されたAPIを使用するスクリプトやアセンブリが含まれています。 Go Aheadを選択すると、Unityは古いAPIを使用して見つかったAssetsフォルダ内のスクリプト/アセンブリを自動的にアップグレードします。続行する前にバックアップを作成する必要があります。 (「Assets / Run API Updater」メニューコマンドを使用して、いつでもAPIアップデータを手動で実行できます)。 バックアップを作成する。先に行く! 結構です 』
by Google翻訳
これくらいさらっと訳してくれ俺(まあ訳が間違ってたほうが恥ずかしいので自衛)
UnityでかつてあったAPIを使用してのスクリプトのため、その部分を最新で使えるようにしてくれるってことなんですかね、すげー(適当)
そういえばさっきの文章、直接文字をコピーできなかったんでGoogleドキュメントで画像から文字におこして翻訳したんですよ。便利な時代になりましたね。
今度はきっとキズナアイを動かすやつをかこう
続き。
Unityでアイちゃんをとりあえずキャラ操作したいなら
コチラ。(1の内容さえ分かればできる、たぶん。)
理想的なGitフローを目指したい -1-
サークル活動なんかでチームプロジェクトをする機会があり、そこでGitを活用したので、 Gitフローに関して会得したこととか分かったことのメモ。
はじめてのチームプロジェクト with Git
あるみに初のGitを活用してのチームプロジェクト。
まあ、燃えた。よく燃えました。
かつ、おそらく結構な迷惑をかけたかもしれないし、その割に貢献度すら薄いという感じだった気がするね……
自分が弱いのはもちろんのこと、他のチームメンバーについてもGitフローにはかなり苦しんでいた。
具体的に言えばコンクリフト地獄だった。
そんな反省を活かし、ほどなくしてGitフロールールが決められた。
失敗から学んだ「僕たちの考えた理想的なGitフロー」を自分の理解の及ぶ範囲でまとめておくという話。
お前は何も考えてねぇだろ
理想的なGitフロー
詳細な用語についても、自分の理解が怪しいのでいくつか整理してまとめたいなあ
あと、1人1ブランチということでfuture使ってないです(多分そういうことだよね?)
1.ブランチルール
プロジェクトにおけるブランチの使い分けをしっかりする。
「リモートリポジトリ」と「ローカルリポジトリ」でどんなブランチをつくって、どのように反映、統合(マージ)させるかが重要。
リモートリポジトリ
master :もともとある。製品として完成した/リリース可能なバージョンになったときにのみ、developブランチをマージしてくる。
develop : 開発ブランチ。masterの一つ下層。ローカルリポジトリの開発状況であるdevelopブランチがプッシュされる。
future :作業ブランチの親?ブランチ。特定の作業を複数人で行う場合、開発ブランチの一つ下層につくる?。今回は考えていない。
ローカルリポジトリ
develop :ローカルの開発ブランチ。各人はここから作業ブランチをはやし、作業ブランチでの作業内容が完了すればそれとマージする。マージの前にリモートリポジトリのdevelopと状態を同じにする。→コンクリフト最前線。
○○(作業ブランチ) :作業ブランチ。名前は任意。基本的にここにしかコミットしない。futureブランチがあればその下にできる。
2.操作手順
2-1.リモートリポジトリのクローン
SourceTreeとか黒い画面とか何とかで、リモートリポジトリをクローンし、ローカルリポジトリを作成する。
2-2.作業
developをチェックアウトし、作業ブランチを作成。名前は、作業内容に合わせて任意につける。
あとは作業に入る。
2-3-1.コミット(ローカルリポジトリ)
作業が進んだら自由にコミットしたりして作業ブランチを進めていく。
作業ブランチの作業内容が完了したら、ローカルのdevelopに反映(マージ)させるのだが…
2-3-2.マージ前の準備(ローカルリポジトリ)
コミットするその前に、ローカルのdevelopに、リモートのdevelopをフェッチして、変更等があるか確認する。
変更があれば、developをチェックアウトして、既に進んでいるリモートのdevelopをプルする。
2-3-3.マージ(ローカルリポジトリ)
リモートのdevelopとローカルのdevelopの内容が同じになったところで、今度こそ作業ブランチをマージ。
developをチェックアウトしたまま、作業ブランチを選択してマージする。
もし自分が変更した場所が、誰かによっても変更されていた場合、コンフリクトが生じるので、頑張って解決する。
2-4.プッシュ(リモートリポジトリ)
作業ブランチがマージされたローカルのdevelopをリモートのdevelopに反映(プッシュ)する。
※↑ではじめて、作業者は全体で共有されているプロジェクトに対して変更を加えたことになる。
(よほどのことがない限り、ここで問題は生じないはず、もし生じたとすれば、これまでの工程でミスをしたか……)
(不幸な偶然が生じたということになると思う。)
2-5.作業完了
というわけで、作業状態が反映されたため、一巡終わり。また2-2「作業」に戻る。
2-6.バージョンアップ
開発ブランチdevelop(リモート)がどんどん進行し、完成/リリース出来る状態になったなら、
リモートのmasterに、同じくリモートのdevelopを反映(マージ)する。
masterをチェックアウトして、developを選択し、マージ。閉廷。
ちなみに
2-3-2と2-3-3間におけるローカルのdevelopをリモートのdevelopに合わせ、マージする工程は、
フェッチした時点でプルしてこなくても見えるようになった変更後のdevelop選択してマージすれば良かったりする。
このGitフローにおけるポイント
基本的に、作業は↑の2-2~2-5を繰り返して行くことになっていく。
このフローで大事なポイントをあげると、
- ローカル内で共有の準備を全て終わらせておくこと
- 個人の作業ブランチはリモートにあげたりしない
- 初心者でも比較的統合の様子が分かりやすい?
かな?
共有の準備やコンクリフトの解決までローカルでやっておけるのはなかなか良い気がする、
なんというか、個人でやるべきことが明確化しているし、たぶんコンクリフトが減る。
個人ブランチをあげちゃうとかいう行動もこの過程ですることもないし、リモートリポジトリが下手に荒れることもない気がする。
まあ、このルールで決めておけば比較的初心者でも分かりやすい感じがする。
詳しい説明をしようと思ったけどうまく筆が進まないので一度切っていつか続きを書く。
別にそんなことしなくても?ってことだらけだったりして……?
あくまで初心者の自分は分かりやすかったしうまくいったのでとりあえずメモ。
スマホでモーションキャプチャーってマ?「RADiCAL Motion」に突撃した話
スマホでモーションキャプチャーってマ?
昨日だったか、Twitterで回ってきた内容なんですけど↓
センサー不要、スマホから全身モーキャプを作成するアプリ配信 - Mogura VR https://t.co/DlU3EDAnSN
— Mogura VR (@MoguraVR) 2018年5月10日
……マ?
だとしたらすごいじゃんやるっきゃないやろ!ということで早速インストール。

おおー、なんかモーションキャプチャしてくれそうだわ()
なんかアカウントを作らされて、チュートリアルの動画をみたら、撮影可能になった。

動画の兄貴シュールすぎんよー
撮影してアップロードする
友達をそそのかして撮影、すると撮影された動画をどうやらどこかにアップロードするとのこと。
それもそのはずこのアプリ、「動画ファイルの人間の動き」を「クラウドサービスを使って3Dモーションを作成する」というもの。
まあつまりはこのアプリで撮影する必要性は全くなくて、もともとある動画ファイルなんかも同様にアップロードすることで3Dモーションをつくってくれるのだ。
2Dの映像→3Dのアニメーションのデータ という変換サービスみたいなことかな?
ちなみにアップロードすると、

アップロードしましたよ!なんてメールが来て、

できたよ!なんてメールが来る。
さっそくみてみよう。

プレビュー画面はこんな感じ。キャプチャに使った動画と、そこから作ったモーションの動きが並べて表示されている。
友人のプライバシーを守るため、キャプチャした動きの部分のみ載せる。
RADiCALでモーションキャプチャー pic.twitter.com/1rF0lpWnUY
— えんかあるみに (@alumini_strugg) 2018年6月22日
おお~、
若干のブレとかガタガタしてたりするけど結構できてる。
説明を読む限り、固定したカメラで撮影しろということだが、手に持って撮影していたり、
友人が恥ずかしがって少しひかえめな動きになったとか、
背景が良くない/服装が分かりにくい
とかとかがありそう、何度でも取り直せるので、品質も良くできそうだ。
モーションをダウンロードしよう
作成したモーション、FBXでダウンロードできるということで、
「これは勝ったな、最高。」
……なんて思っていたときが僕にもありました。

まだダウンロード出来るようになってないんかーーーーい!!!!!!
しかも商用サービスになってからかーーーーーーーい
まあ、広告も全く入ってない割に無料なんてムシが良すぎるということか。
モーションキャプチャしたアニメーションをUnityなんかで使ってみたかったんだけど、
まあやるにしてもまだ先になりそう。続報を待て!!!!!
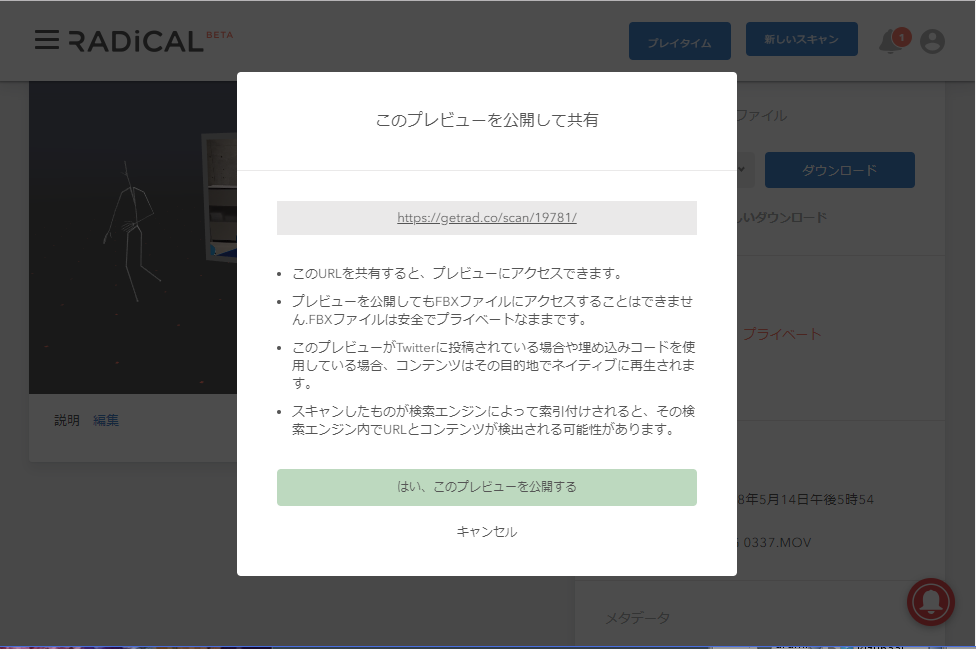
アップロードした映像は誰でも見られちゃうの?
最後に確認したのは、映像のプライバシー的なところはどうなん?と。
多分その心配はなさそうだった。

ページのプライベート設定の様子。
アップロードした映像は、基本的にプライベートな状態になっていて、任意で公開するかしないかを決められるらしい。
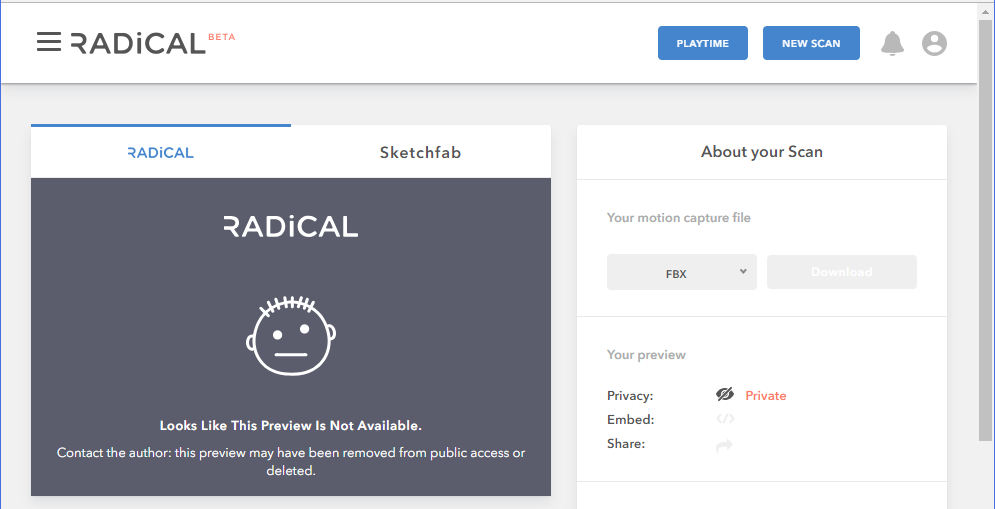
……とかなんとか言っちゃって、他人のページにアクセスしてやるぜ~
と適当にURLをいじって実行。

ちゃんと守られているっぽいです。ごめんなさい。
ということは映像あげても大丈夫そうってことかな、だれでも見れるとかだったら特定されない場所でマスクとかつけてやらないとだからなあ
だれもお前なんて特定しようとしねえよ
まとめ
というわけで勇んで突撃した「RADiCAL Motion」でしたが、まだ開発途中、ということで、今後に期待して待つとしよう!!!!!!

つづき。
Unityでチームプロジェクトする時のおぼえがき
Unityチームプロジェクトをする時に気を付けること
サークルでUnityを使ったチームプロジェクトをしているので、
とりあえず取っ掛かりで調べたりしたこととかまとめておく。
参考にした(というかほぼこれの受け売り)サイト
コインプッシャーをモデルにゲームの作り方も扱ってたりしてるので良い。
この中から、自分が利用する、「Gitを用いたバージョン管理」と、その他留意点をまとめる。
環境
- Unity
- Git(Hub,lab)
- SourceTree
Unityで設定すること
当然のことながら、Unityのバージョンを揃えることは重要(違うと無駄に変更が多くなるし、うまくいく保証もない)
加えて、Unity側で設定することがあるらしい。
Unityの編集画面から、メニューバーから Edit→ Project Settings → Editor を選択する。
Editor Settingsがinspectorで表示されるので、その項目を変更する。

変更するのは、
- Version Control : Hidden Meta Files → Visible Meta Files
- Asset Serialization : Mixed → Force Text
の二点。これでコンフリクトが発生しても解消できるようになるんだとか……
なんで?調べてません。
gitで設定すること
Unityプロジェクトはそれはそれは大量の管理データ等が存在するため、
何か一つ変えたり、追加したらファイルの追加/変更量もえぐいことになるので、しっかりプロジェクトに影響のない範囲で、 変更を無視するための、無視ファイルが必要になる。
手っ取り早いのは、githubからファイルを取ってきて使う。
「Unity gitignore」で検索したらGitHubのページが出てくるので、ファイルをダウンロードしてリポジトリに追加して使用する。

チーム内で決めること
これが一番大事かもしれない。
複数人が同じシーンを編集しない
通常、プロジェクト内で複数人が同じファイルを編集したときは、gitにマージする時点で、コンクリフトが発生する。
普通は発生したコンクリフトは手動またはツールで解決するが、シーンのコンフリクトはそれはもうとんでもないらしいので、 マージも途轍もなく困難になるらしい(そうなってるところを見たことある)
そこで、ブランチのように、各自の作業/実験のためのシーンを各自作る。
また、本当のゲームで使うシーンも基本1人が編集するようにする。
逆に言えば、シーンを分けて編集することで、各自が自由実験でき、 かつどうやってもシーンによるコンクリフトが起きないので有効な手段であると思う。
作ったオブジェクトはとにかくプレハブ化する
各自がシーンで制作した(共有したい)ゲームオブジェクトは、インスタンス化して利用する等に関わらずプレハブ化するべきである。
プレハブ化しておけば、Assetsに登録されるのでどのシーンにも簡単に追加することが可能になる。
プレハブの変更も全てに反映されるので、各作業シーンや、ゲームのためのシーンで簡単に追加することが可能になる。
オブジェクトデータ等を置換したいとき
3Dデータや画像など、データを別のものにしたいときは、Unity外部のファイルを開いて同じ名前で置き換える。
こうすると、もとのオブジェクトが持っていた関係をそのまま引き継いでおけるので、面倒が少ない。
画像等のデータ班との連携という観点からのポイント。
まとめ
以上のことに気を付けて、れっつえんじょいチームぷろじぇくと!!!!
UnityプロジェクトをGitで管理したい
いい加減にためてるかいておきたいことを消費していきたいので、ちょっとずつ更新しておきたいん
UnityプロジェクトをGitで管理したい
Unityのチームプロジェクトを始めようとして、GitとSourceTreeを用いたリポジトリの作成うんぬんに毎回手間取ったりするので、備忘録的に残す。
多分個人用のプロジェクト管理にも有用だと思う
説明足らず&画像なしはいずれ解消する。
解釈違いがあるかも、間違ってたら通りすがりの人、教えて!!!!!
- UnityプロジェクトをGitで管理したい
- 用意する環境
- 1. GitHubでリポジトリを作成する
- 2. SourceTree設定
- 3.(0.) プロジェクトファイル作成
- 4. GItLabとかで無視ファイルをあとから追加するパターン
- 5. コミットする
用意する環境
- Unity
- GItHub(GItlab)
- SourceTree
順番とかは色々あるだろうけど自分のペースでやる
1. GitHubでリポジトリを作成する
ReadMeを追加する設定にして、
Unity用のgitignoreファイルも追加する。

GitHubにはもともとこの辺がリポジトリ作成の時に設定できるのでいいね
ここで作られたのはいわゆるリモートリポジトリ。
自分の作業を反映して保存したり、他の人が上げた変更を引っ張ってきたりする。
※Githubを使ってない等で無視ファイルを追加するとき
自分もGitLabを使っているので、無視ファイルは検索してGItHubに上がってるものを手動で持ってくる。
「Unity gitignore」とかで検索すれば多分でる、GitHubに上がってる「Unity.gitignore」をダウンロードしておく。

2. SourceTree設定
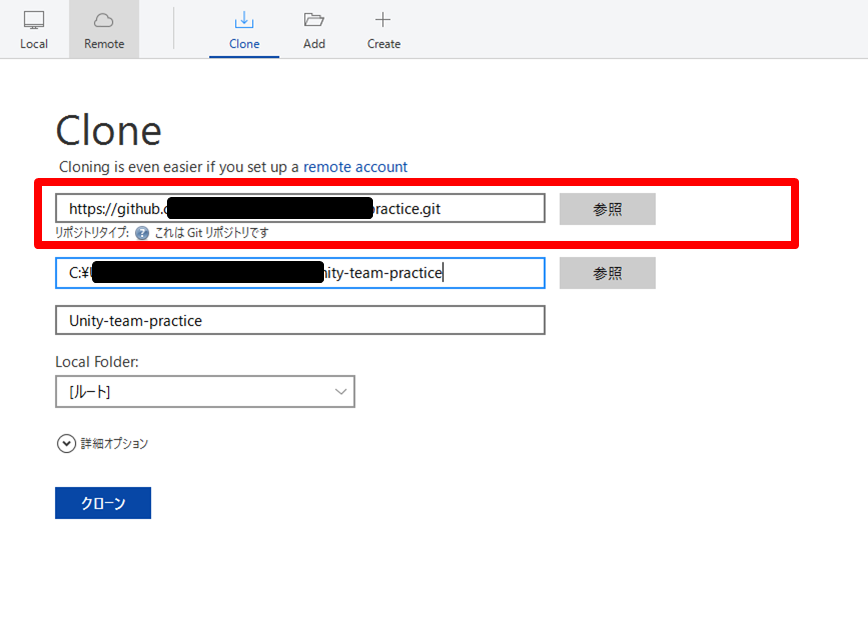
さっき作ったgitのページで、URLのようなものがコピーできるはずなので、それをコピーしておく。

SourceTreeを立ち上げて、クローン画面を選択する。
クローン画面でURLをペーストしする。

ファイル参照で新しいファイルをつくる。

自分が作業した内容を直接保存しておくのはこの部分。ここへの変更の保存は「コミット」。
リモートリポジトリには「プッシュ」して反映、「プル」して変更をもらってくる。
3.(0.) プロジェクトファイル作成
リポジトリ作る前にファイルをもう作ってたりするかもしれないので(0.)とつけてみた。
Unityを起動し、NewProjectを選択して新たなProjectファイルを作成する。
作成する位置を、さっき2. でつくったファイルの中にする。
(もう作ってる場合は、プロジェクトファイルの位置を2. で作ったファイルの中に移動させる)
4. GItLabとかで無視ファイルをあとから追加するパターン
- の※の続き。
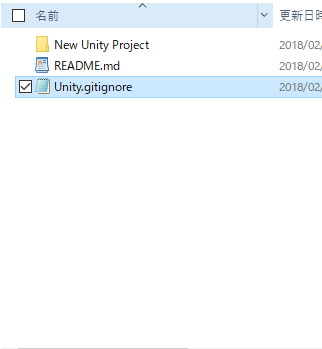
2.で作成し、プロジェクトファイルも置かれているファイルの中に、gitignoreファイルもおく。
さっきの工程で、Unity.gitignoreをダウンロードしてあるはずなので、それを持ってくる。

その後、「Unity.gitignore」を、「.gitignore」にリネームする。
これがなかなか曲者で、普通にファイル選択画面では拡張子だけのリネームはさせてくれない。
そこで、コマンドプロンプトからリネーム作業をする。
ファイル選択画面から、上のテキストボックスに「cmd」と入力し、Enterを押せばコマンドプロンプトが開く。
既にディレクトリがリネームしたいファイルのある位置になっているはずなので
を実行すればリネームは完了する。

黒い画面(コマンドプロンプトはこんな感じ)

gitignoreファイルのリネームができた。
5. コミットする
新しいプロジェクトを保存し、プロジェクトファイルや、無視ファイルがはいったということを、ローカルリポジトリに保存させる。
SourceTreeに戻って、コミット画面を選択。
インデックスをすべて追加して、コミット!
コミットメッセージは「プロジェクトファイルの追加」とかがいいかな
!?(簡単に3Dオブジェクトを作れてUnityに採用できるPaint3Dってなんだ……?)Markdown修正版
※この記事はTCU CTRL場外乱闘 Advent Calender 2017の記事の修正版です。
※Markdownとそれっぽいはてなブログの書き方を習得したのでそれを使ってみた
(一応記念に?比較用?前の記事も残したままにすることにした)
(おまけにgifを追加した)
はじめに
どうも、タイムトラベラーのあるみにです。
設定日の翌日に登録。未来からのアクセスを許してくださった場外乱闘に感謝。
ちょうどそれっぽい書くことが降ってきたのでアプリゲームの攻略情報から一転して開発に使えそうなソフトの紹介(というか出会いの記録)をすることで、ブログ書き処女を散らすことにします。

というわけで紹介するのが『Paint3D』です。
Paint3Dとは
Windows10の Creators Updateで新たに標準搭載されたという新しい3DCGソフトとのことです。
Creators Updateなんてそういえばあったな、という程度ですがどうやらWindowsの『ペイント』に3D要素を加えた進化版だそうで、3D関連はもちろんのこと、従来の2Dのペイントの機能も強化されているとかされてないとか。ペイントとは別アプリの扱いでこれからはペイントに成り代わって標準搭載されるそうですよ。
経緯
どうしてこんなの知ったの?っていう経緯です。
現在同じサークルのメンバー一名とペアでゲームを開発していまして、まあ進捗過程の画像を見てください。

いわゆる『コインプッシャー』というゲームです。ゲームセンターとかによくあるヤツですね。開発環境はみての通りUnityです。
Unityも複数人で一つのゲームをつくるのも、ほぼ経験ナシだが簡単そうなのいっこつくっぞ!という感じです。けっこう楽しいです。
そんなとき「Unityでコインプッシャー?ならコインの3Dオブジェクト作ったからどうぞ」とペアのひとりが友達からファイルを貰ってきたそうで。
??
なんだクリエイティブ過ぎでは?サンタクロースかな?
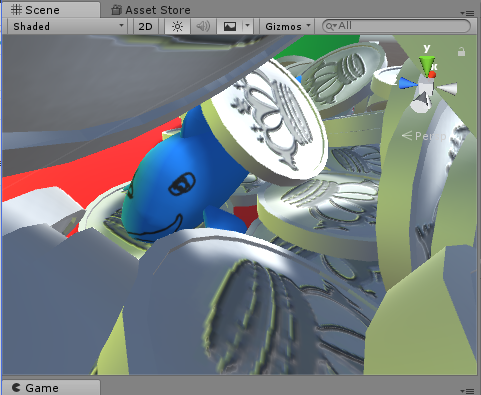
もらったファイルはこんな感じ。

textureの中身はこう。

…なんだかよく分からないが送り主の指示通りに我らがゲームに適用
こうなりました

!?
積み木を組み立てたような安っぽい色合いのステージが申し訳なくなる紛れもないコインですね。

ここで自分が苦心して作り上げたcoin君と比較。
円柱を薄くして黄色く着色しただけの出来の悪いクッキーみたいなものに対して、
こちらは銀の金属光沢があり、それっぽい模様まで施されている。しかも枠、模様の凹凸まである。比較すること自体が失礼。
こんな細かい部分、自分が未熟なだけかも知れないですが、Unityで再現するのは厳しいでしょうね?Unity自体細かいオブジェクトの作成は外部ツールに頼るのが良いみたいですよ。


しばらく自分たちのレベルを超えたテクノロジーにキャッキャッしたのち、どうやって作ったんだろうこれ?と。
それが今回紹介する『Paint3D』なわけです。
Paint3D実践記録
では少し真面目に実装手順を自分の例に沿って見せていきたいと思います。
Paint3Dの起動
Windows10であればCortanaに聞けば出してくれるでしょう。『Paint3D』を起動します。

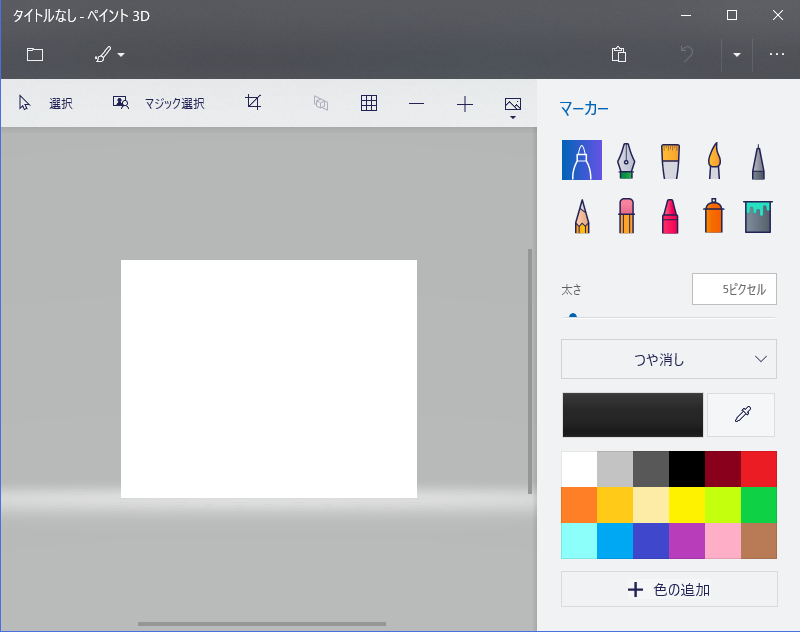
早速開いて新規作成を選べばこんな画面になります。2Dのペイントができそうですね。

従来どおりペイントもできそうですが、今回はこれが本題ではないです。
3Dオブジェクトをつくってみる

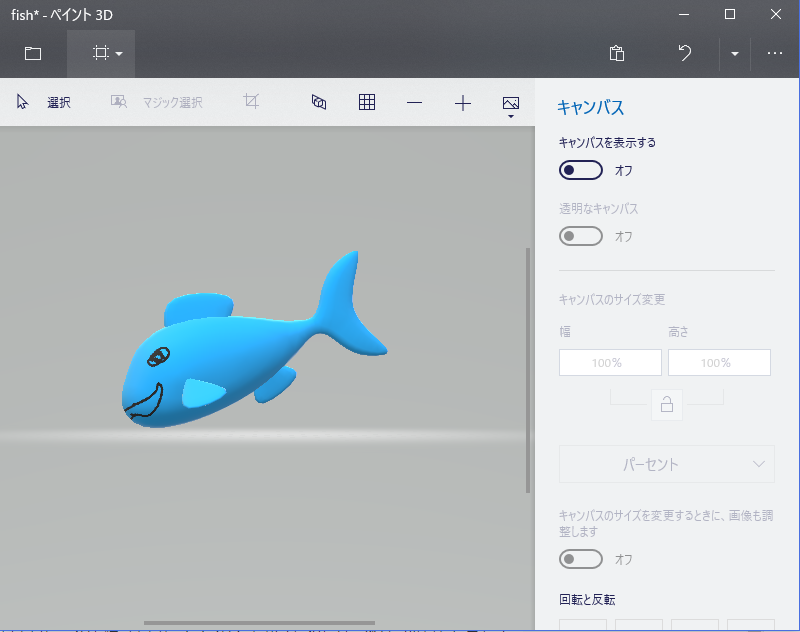
3D図形というものを選択。早速横に3Dモデルというのがあるので、魚の形したものを選んでみます。

魚が爆誕しました。2Dで使っていたブラシなどでかきこんだり、塗りつぶしで着色できます。

後ろのキャンパスは消すことができますね。

オブジェクトをまわしながらかくことができます。あるみにのセンスが光ります。

3DオブジェクトをUnityに適応する
さて、3Dオブジェクトは完成したので保存して早速Unityに組み込んでいきましょう。
Unityでオブジェクトを使用するために、ファイルのエキスポートを行います。
「3D FBX」を選んで保存しましょう。
なお、「名前を付けて保存」の場合、この『Paint3D』内に保存されるようです。
指定がなければ「3Dオブジェクト」というファイルに入るようです。ここから作ったファイルを選んでUnityのプロジェクトにドラッグアンドドロップ。

Projectにドロップしました。上の二項目が追加されます。
このうち、オブジェクトはfishの方なので、これをScene画面内にドロップしてみましょう。

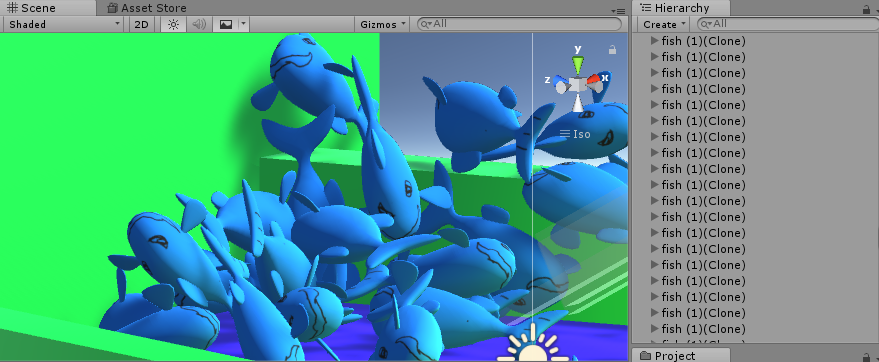
ドロップされたら更にそれをSceneにドロップでfish(1)がHierarchyに、実物がSceneの空間に現れます。(適当に大きさを変えたり位置を調整する必要はあった)

一度コピーしなおして「fish(1)」となっていますがお気になさらず。
中にはふたつオブジェクトが入っており、それぞれ「root1」「root2」となっていて、先ほど作成したキャンバスと魚オブジェクトでふたつということです。魚の方を「fish」に改名しています。
このオブジェクトに物理法則、当たり判定などを追加しました。

自分お手製のオブジェクトがUnityのプロジェクトのなかでコインに埋もれているのを見る、感慨深いものがありますね。

もちろんプレハブ化して複製も可能です。Unityの説明の方に逸れるのでプレハブ化については省きますが、プレハブはオブジェクトとそのコンポーネントやプロパティをひとつに格納したもので、要はクラス定義みたいなので同じ動き方をするオブジェクトをインスタンス生成してたくさん複製出来ます。
先ほどのfishをプレハブ化したものを、そのまま「Fをクリックするとひとつインスタンス生成する」というようなスクリプトに、このオブジェクトを登録して活用したりすると良いでしょう。

大漁大漁。
このへんはUnityの通常のオブジェクトの扱いとほとんど同じになります。
というわけで今回はここまでとさせていただきます。
まとめ
いかがでしたでしょうか。実はPaint3Dを使っている事が分かったこと以降は適当に操作したら何とかなった部分であり、3Dオブジェクト作成から適応までそれはど時間は要していないのです。
どれもこれも素人な自分がここまで出来るので、「お手軽簡単」といっていいように思いますね。
実は謎のオブジェクト提供者のコインは光沢、色合い、凹凸の情報が三つに分かれており、Unity内でもそれらの適応をする操作をする必要があります。今回自分が実践したものより高度なことをしていそうです。もしそちらに関しても知識が得られればブログに書くかもしれません。
まだこの『Paint3D』、なにが、どこまで出来るのかよく分かっていないので、調べていく価値がありそうです。
最後に、逐一我々のプロジェクトを気にかけ、コインまで提供してくださったペアフレンズに感謝を。世話になってばかりではいけないので今度ペアと焼き肉でも食べましょう(?)

おまけ
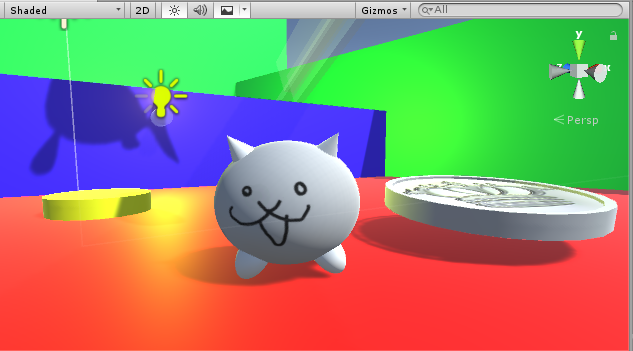
もともとあるアプリゲームの攻略情報を書くつもりだったのでそのキャラクターを軽く作ってみました。

🄬は著adventar.org作権に怯えているわけではないですよ?

かわいいにゃ~

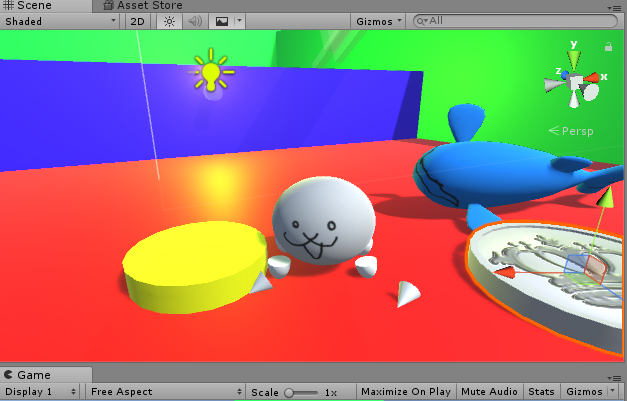
……と思ったら耳以外突き抜けていってしまった……なんでや…………

各部位にあたり判定付けたぞ付けたぞ~~~~~


お わ り
Markdownを始めてみた
Markdownを始めてみたい
ブログを始めて一か月、、、たったけどブログ更新してみてくださいよ!!!!というメールがはてなから届きました。
冬休みに5本は書くぞ!!!とか思ってたんですけどね。。
ぼくはね、うわさに聞くMarkdown記法とかいうやつを使って、目次を付けたりしちゃって、この前作ったようなの何の工夫もしない
カスブログを卒業しておきたい!!!!!
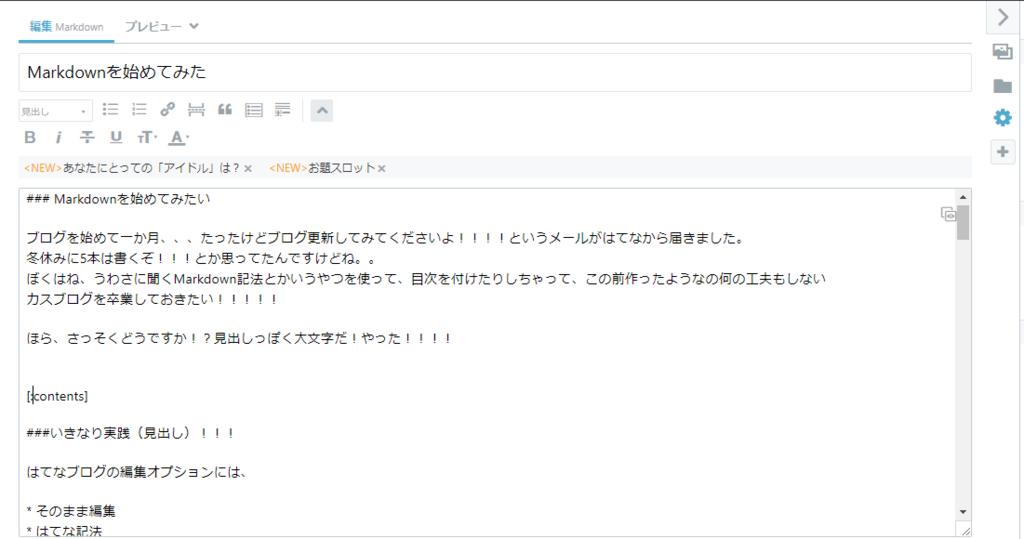
ほら、さっそくどうですか!?見出しっぽく大文字だ!やった!!!!
※Markdownとブログに必要そうな表現を体験に基づいて覚え書きしているだけなので、まずMarkdownについて知りたいということであれば目次の「Markdownとは」に飛ぶといいと思います。
Markdownを始める
はてなブログの編集オプションには、
があり、このMarkdown記法を選んで編集してます。

編集の様子ですが、ご覧の通り特別な開始タグ\beginだとか<\>なんて必要ないようなので、とにかく地の文を書いていけますね。
見出しをつけたい
さっそく使っている見出し、これはHTMLならh3タグともいうみたいで
###Markdownを始めてみたい
と記述。
# の数で見出しの種類もいくつか変えられるらしい。
例えば、
#見出し1 ##見出し2 ###見出し3 ####見出し4 #####見出し5 ######見出し6
で、
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
のように大きさの異なる見出しを使い分けられるみたい。#の数だけで分けられるのは楽そう!
見出し1あたりが線もついていて見やすそうなので使っていくことにしよう。
箇条書きしたい
箇条書き、というか項目のリスト化は*や-を使い、半角スペースを一つ挟んで項目を記述する。
あるみにのやりたいことリスト * モンハン * 進捗(ゲーム作り) - コインゲーム - 缶蹴り * ブログ更新
とか記述すると、
あるみにのやりたいことリスト
* モンハン
* 進捗(ゲーム作り)
- コインゲーム
- 缶蹴り
* ブログ更新
と箇条書きできた!わーい
って、
出来てねえじゃねえか!!!!!
あるみにのやりたいことリスト * モンハン * 進捗(ゲーム作り) - コインゲーム - 缶蹴り * ブログ更新
……とすると
あるみにのやりたいことリスト
- モンハン
- 進捗(ゲーム作り)
- コインゲーム
- 缶蹴り
- ブログ更新
はい、うまくいきました。空行を両側に空けてあげることが重要なんやね。こんなミスするのは自分だけか。
コードとかをあえて表示させたい
技術系のブログを書くなら必須。みんなやってるやつ、
printf("Hello,World!!!!!!!!!!!!");
っつって、色変わってて、いいなあ、見やすいしかっこいい。 特に今回は、Markdown記法のメモ帳なので、「どのように記述したか」がそのまま適用されてしまうとなにも伝わらなくなってしまう。
```挟まれているところはそのまま反映されるよ♪ ```
というように、
`3つで挟む。「`」は「Pキー」の隣。すぐ見つけられなかった
引用したい
~って言ってたよ、みたいな引用は便利だけど、引用した事がわかるようにしないといけない。
引用は>を文頭付ける。引用部分は全ての段落につける!!!。
>はてなブログの編集オプションには、 >* そのまま編集 >* はてな記法 >* Markdown記法 >があり、このMarkdown記法を選んで編集してます。
と記述すれば、
はてなブログの編集オプションには、
があり、このMarkdown記法を選んで編集してます。
のように雰囲気が変わり。箇条書きにも容赦なくつける。
実践してみる
覚えた事を使って以下に「Markdownとは」というような項目を作ってみました。
Markdownとは
Markdownとはなにか?調べてみればきっとこんなものを見つけると思います。

日本語Markdownユーザー会!?ずいぶん強そうな団体ですが、Markdownを知りたければ彼らのサイトを見るのが一番でしょう。(丸投げ)。
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
- 手軽に文章構造を明示できること
- 簡単で、覚えやすいこと
- 読み書きに特別なアプリを必要としないこと
- それでいて、対応アプリを使えば快適に読み書きできること
:引用 http://www.markdown.jp/what-is-markdown/
文章構造については後述の基本事項参照のこと。 簡単なことについても、これまで書いてきた見出しの付け方だったり、基本事項を見れば覚えることがそう多くないことがわかると思います。 読み書きについても後述(ry
Markdownの基本事項
Markdownの記載ルールについて、簡単に引用で説明しておきます。
Markdownの代表的なルールには:
:引用 http://www.markdown.jp/what-is-markdown/
とまあ、そんなに特別な事はないということです。
それこそ、パソコンで文章作成するならば、「改行をあける」「箇条書きにしてわかりやすくする」なんていうのは当然のことで、 そういった「当然のこと」から逸脱しない程度の書き方で見出し、引用等も表現出来ることが、「文章構造が分かりやすい」、「簡単」ということなのだと思います。
Markdown対応の変換がなされていれば、より見やすい表現が適応されますが、そうでない地の文だとしてもそう見ずらいものではないはずです。
HTMLやTexではそうはいかないと思います。いちいち<>とか\begin みたいなもので包んで記述する場合、地の文書は変換がない場合見ずらいでしょうし、変換できる対応アプリは編集するにしろただ読むにしろ必須ということです。
あくまで個人の感想ですが、Markdownを体験してそんなことを思いました。
他の記法と組み合わせ可能
これがけっこう強力だと思ったので最後に紹介しておきます。
あえて空行を開けたい
文章を見やすくしたいために乱用したい空行ですが、Markdown記法でこれを編集していて、空行改行何回つけてもないものとして扱われてしまいました。
例↓↓
改行がある↑↓
プレビュー↓↓
改行がある↑↓
なくなっちゃう。
そこで、Markdown記法はそのままHTMLの記法を使う事ができるため、
<br />
をいっぱい打てばその分空行を出すことができます。(HTMLで空行を表すもの)
もちろん全角スペースと改行を組み合わせて空行を作ることもできますが、編集中と比べて空欄の間隔が調整しずらかったので、 打っただけ反映され、見て分かるコイツを使おうかなと思ってます。
HTMLが使えるということで、Markdownでカバー出来ない部分は使ってしまっていいと思います。(Markdownで記述するうまみも、その程度の使用なら影響ないと思います。)
本ブログ編集であれば、編集ツールで勝手に使えるHTML表記もバリバリ使うのがよさそうです。
目次とかつけたい
冒頭ですでについていますが、はてな記法も使えるので、編集ツールの「目次」を使えばいいと思います。
まとめ
Markdownを多分習得しました。
やる気なさ過ぎて公開に至るまで一か月かかってますねこれ()
そんな調子で不安すぎるけど四月までにはあと2,3の記事を公開できたらいいなと思います。
あと、自分が初めて作成したブログもMarkdownで書き換えておこうとおもいまーーーす。